Haiii semuanyaaa ( ◠‿◠✿)
Disini saya akan memberikan contoh desain menggunakan figma
Nah sebelumnya kalian udah pada tau belum sih apa itu figma??Dan fungsi figma??
Figma adalah tool desain berupa website yang terhubung dengan cloud sehingga bisa digunakan kapanpun dan dimanapun melalui internet. Tool ini berbasis vector, sehingga akan lebih cocok untuk mendesain UI website atau mobile dan aset ilustrasi. Dan fungsi figma ini yaitu dapat membantu para penggunanya berkolaborasi dalam suatu project atau pekerjaan dengan banyak pengguna secara real-time dan dimana saja.
Okeii langsung saja ke desain yang saya desain. disini saya mendesain tampilan Instagram .
Buka aplikasi figma
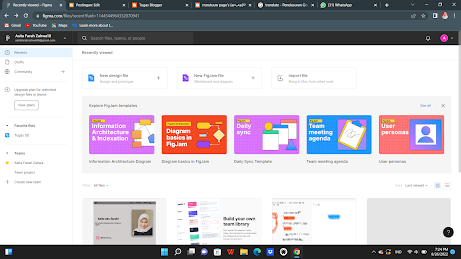
Setelah kalian membuka apilikasi figma, sebelum menggunakan aplikasinya kalian harus daftar atau login akun terlebih dahulu, setelah login tampilannya akan seperti ini lalu pilih menu new design file untuk membuat design
Klik new design file
Setelah menu new design file tambahkan kotak letakan diatas untuk membuat design letak pada tulisannya. setelah itu untuk membuat design backgorund nya maka akan muncul tampilan seperti ini, untuk mencari icon
search klik kanan plugins>material design icons, jika ingin menambahkan tulisan seperti design ini klik "T" pada pojok kiri atas lalu tempatkan yang ingin kalian ketik, jika ingin menambahkan warna pada gambar klik design maka akan muncul tampilan sebelah kanan "Fill" pilih warna yang kalian inginkan.
Setelah itu tambahkan kotak untuk meletakkan foto, jika ingin menambahkan foto klik kotak lalu akan muncul tulisan seperti ini, klik plugins>content reel pilih foto yang kalian mau, jika ingin menambahkan tulisan lain seperti didesign klik "T" untuk menambahkan tulisan-tulisan yang kalian inginkan.
Dan yang terakhir tampilan design nya akan seperti ini
Nah itu saja design yang saya buat kurang lebih nya mohon maaf semoga bermanfaat ( ◠‿◠✿)
Terimakasiiii
Babaiiii!!! (ɔ◔‿◔)ɔ♥







Komentar
Posting Komentar